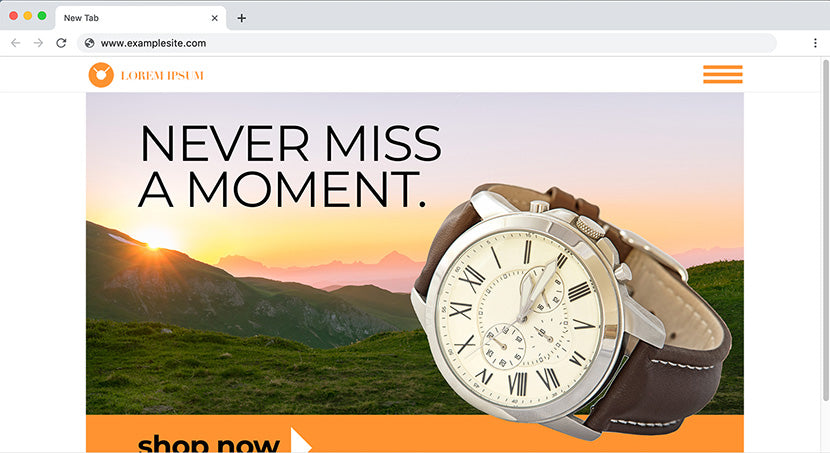
Creating a transparent background for your product image in Photoshop opens up a wide range of eye-catching display options for your featured products. For example, a transparent background gives you the ability to place your product against a background that dynamically changes colors. On responsively designed sites, a featured product with a transparent background can interact differently with its background depending on the user's screen size.
Your website's logo files should also be created with transparent backgrounds so that you can place the logo anywhere on your site, regardless of the page's background color.
Using Photoshop to create a transparent background, and then saving the file in the appropriate web-ready format, is remarkably easy once you know what you're doing. We'll walk you through this simple process in the tutorial below.
How to create a transparent background for a product image in Photoshop
- Make your image into a layered file
- Create your selection
- Delete the background
- Save your image in the proper web-ready format
- Save your file
Step 1: Make your image into a layered file
Open your product image in Photoshop. Most likely, it'll be in a JPG format. For this example, we'll use an image of a wristwatch taken against a white background.

Source: devnenski / Adobe Stock
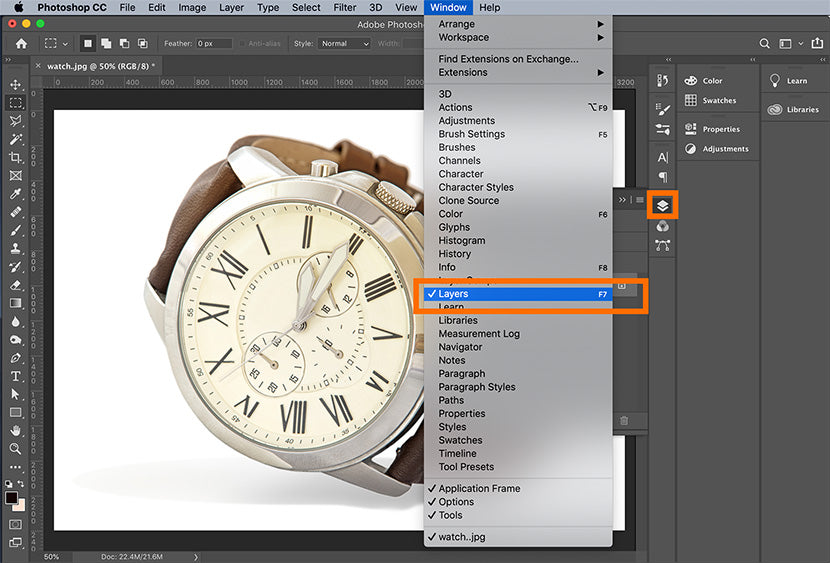
Open your Layers panel. By default, this panel rests to the right of your image window, but if you don't see it you can access it by clicking on Window > Layers from the dropdown menu at the top of the application window.

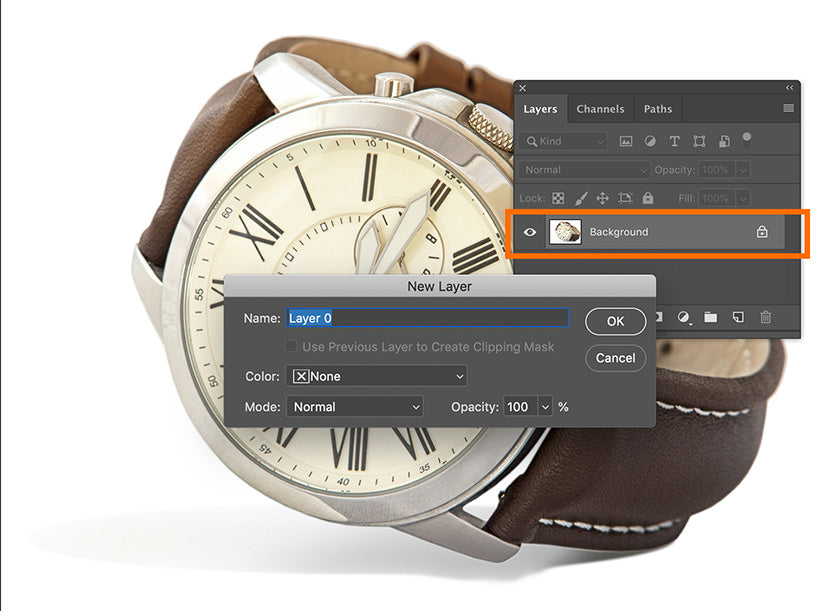
In the Layers panel, double-click on the Background layer. A New Layer dialog box asking you to rename the layer will appear. You can leave this as the default Layer 0, and click OK.

You've now unlocked your background layer, and anything you delete from it will be transparent.
Step 2: Create your selection
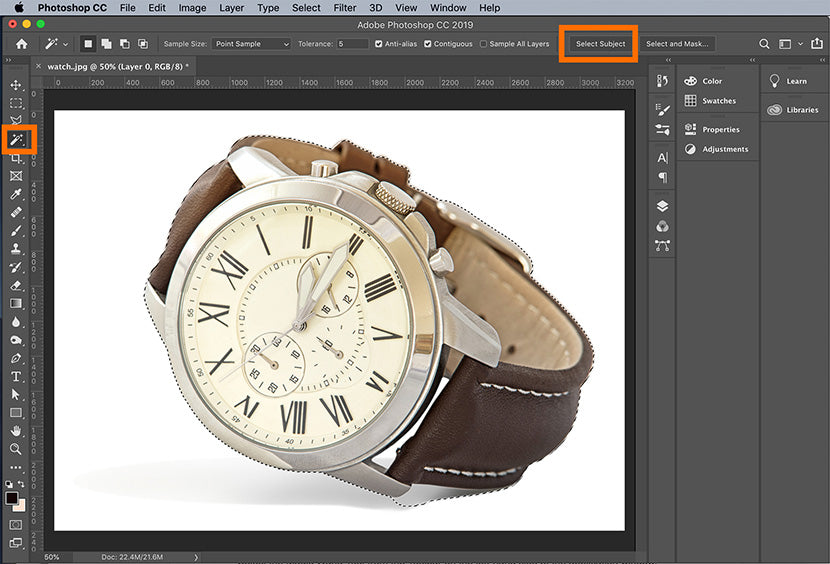
Select the Magic Wand tool from the Toolbar on the left-hand side of the application window. Then, click on Select Subject from the Options bar at the top of the screen. Photoshop will attempt to select the object from your photograph, regardless of the background. You will see the selection as "marching ants" surrounding the selection.

If the selection isn't perfect, you can use the Magic Wand tool to remove more of the background from the selection, or add more of the product to the selection, depending on how the selection.
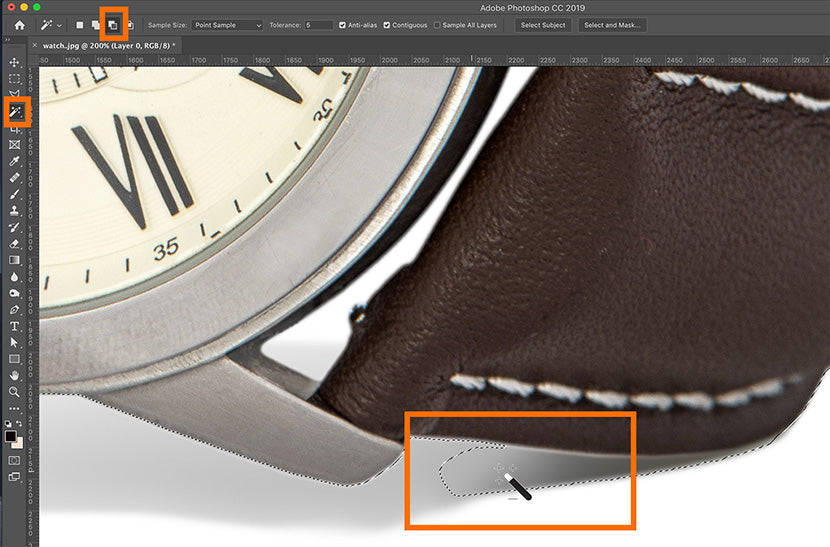
In this example, Photoshop didn't completely remove the watch's shadow from the selection, so we'll choose the Subtract from selection icon in the Options bar, and then click on portions of the shadow with the Magic Wand tool until the selection only contains the watch.
When you create your selection, make sure you also select any areas where there are "holes" in your product image, as in the area where the watch face meets the wristband in the example image.

Step 3: Delete the background
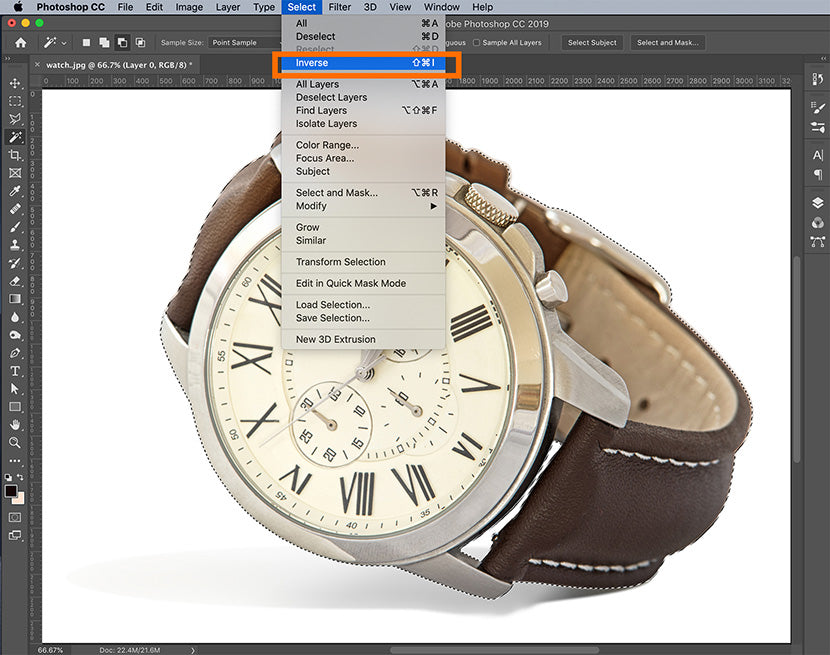
Once you have just your product selected, select the inverse by typing SHIFT+CTRL+I (SHIFT+COMMAND+I on a Mac), or by choosing Select > Inverse from the dropdown menu at the top of the application window.

With your inverse (background) selected, type BACKSPACE (DELETE on a Mac). Your background will now be transparent. In Photoshop, a transparent background is represented with a gray and white checkerboard pattern.

Type CTRL+D (COMMAND+D on a Mac) to deselect your selection.
Step 4: Save your image in the proper web-ready format
Creating a transparent background in Photoshop is just the first step; you need to make sure you save your product image in the correct format in order for it to display with a transparent background on your ecommerce website.
The best format to save your image in is as a PNG-24. This format allows for multiple layers of transparency, meaning your image will never have a pixelated "halo" when placed on a different color background. Older transparent file formats such as PNG-8 and GIF can create this undesirable halo effect, so whenever possible, use a PNG-24.
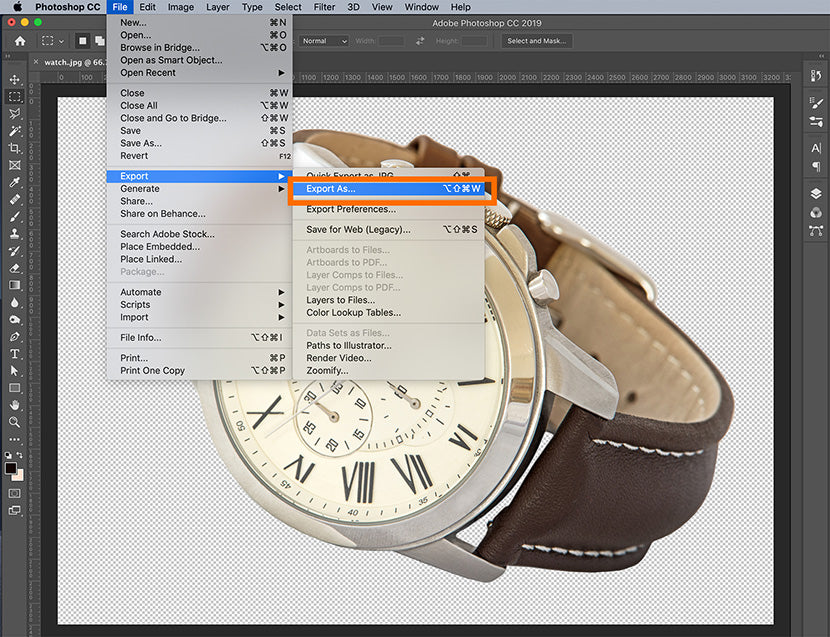
To save your file as a PNG-24 in Photoshop CC, type SHIFT+ALT+CTRL+W (SHIFT+OPTION+COMMAND+W on a Mac) or choose File > Export > Export As… from the dropdown menu at the top of the application window.
Note: If you're using an older version of Photoshop, and you don't see the Export As... option, you can choose Save for Web and select PNG-24 from the Preset dropdown menu on the right-hand side of the dialog box.

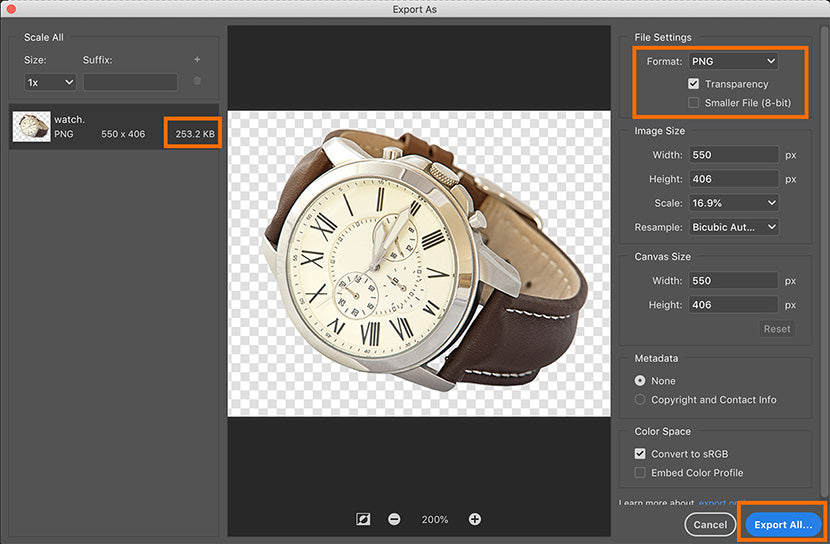
In the dialog box that appears, under File Settings on the right-hand side of the box, set the Format to PNG, and make sure the Transparency box is checked. Do not check Smaller File (8-bit) — this converts the file to a PNG-8

On the left-hand side of the image you'll see the file size predicted for your PNG file. This is important to keep an eye on because larger file sizes will make your web page load more slowly. My personal preference is to keep web images at around 200 KB or smaller.
On the right-hand side of your dialog box, under Image Size, you have the option to adjust the dimensions of your image. Smaller dimensions mean a smaller file size. However, you don't want to make your image's dimensions smaller than you want them to appear on your website; doing so will create blurry or pixelated images.
Also, with many of your customers viewing your product on a retina display, it's good practice to save your product image at a size 50%–100% larger than the size you expect it to display. This will help it look crisp on all devices. In other words, if you know your product will show at 400px wide at its maximum, you'll want to make it at least 600px wide here.
So, yes, there is a little bit of balance you'll need to work with to maximize your image size while minimizing your file size. To minimize load time, you can choose only to have your featured product images saved larger for retina displays, and allow the bulk of your product images to be saved at actual size.
Step 5: Save your file
Once you've set your Image Size to proper dimensions, click Export All.
In the Save dialog box, choose the folder where you keep your web-ready product images. It's a good idea to keep your optimized image files separate from your original image files to avoid confusion when loading your images onto your site. Name the image file and make sure its extension is set to .png.
Click Save.
You can now place your transparent product image against different backgrounds on your site and have it display perfectly.

How to create a transparent background for a logo in Photoshop
The logo that you use on your website should always have a transparent background. That way, you have the flexibility to display it anywhere on your site, no matter what color the background of the page is.
However, if your logo is saved as a JPG, you'll need to remove the background in Photoshop and resave your file as a PNG-24, just like we did for the product image in the example above. If you're lucky enough to have a logo as a vector file (with extensions .AI, .EPS, or .PDF), you'll still need to open the file in Photoshop and convert it to a PNG-24 so it will be in a web-ready format.
Step 1: Open your logo file in Photoshop
In Photoshop, go to File > Open and navigate until you see your logo file. Click Open.
If you're opening a .JPG (or other raster format) file, the file will simply open in Photoshop.
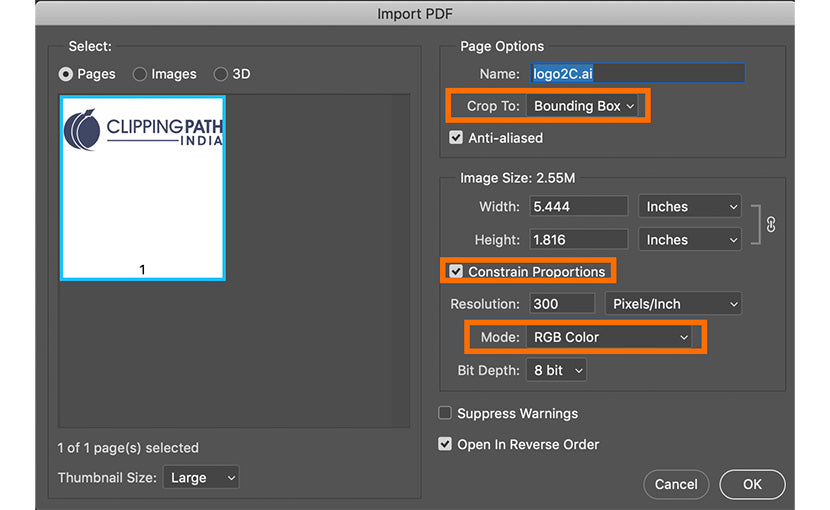
If you're opening a vector format file, however, you'll need to make sure your settings are correct in the dialog box that appears:
- Crop To: is set to Bounding Box
- Constrain Proportions is checked
- Mode: is set to RGB Color
Click OK.

Step 2: Make your background transparent
If you're working with a vector file, you can skip this step. If you're working with a JPG, however, you will need to select and delete the background from the image.
Like we did in Step 1 when we made a product image background transparent above, you'll need to double-click the Background layer in the Layers panel and click OK to convert the Background to Layer 0.
Selecting the background of a logo file is slightly different from selecting the background of a product image since the background of your logo is most likely all white. Choose the Magic Wand tool from the Toolbar and click on the white background of your logo file. If you need to select multiple areas, hold down the SHIFT key and click with the Magic Wand tool to add to the selection.

Once you've selected the entire background, type BACKSPACE (DELETE on a Mac). You'll now have a transparent background, represented by a gray and white checkerboard pattern.

Step 3: Save your image as a PNG file in Photoshop
Follow Steps 4 & 5 from where we made a product image transparent above to export your file as a PNG-24. These steps are the same no matter what file format you started with, whether your original file was a JPG, AI, PDF, or other file format.
When you export your image, you'll notice that your file size is significantly lower than that of your transparent background product image. This is because logos tend to have only one or two colors, unlike the thousands of colors that exist in a product image. So you don't need to reduce your image proportions when you save your logo file. Keep your dimensions at the same size as the original file you have been working with, and click Save.
You now have the knowledge to create web-ready images with transparent backgrounds that will display beautifully without slowing down your site.








![How to Create a Clipping Path in Photoshop [Updated for 2022] How to Create a Clipping Path in Photoshop [Updated for 2022]](http://pathedits.com/cdn/shop/articles/image14.jpg?v=1639448433)