Understanding the difference between the digital image file types and when to use them is essential in product photography. In this article, we’ll explore the most common file types and discover the impact they can make on your photos and overall project.
The basics of digital image file formats
It’s important to understand the basic image file formats for your product photos because different uses have different needs. Ecommerce channels have different standards and requirements, and some file formats are better than others when it comes to user experience and website performance.
Here’s an overview of the main digital file formats out there:

Raster images vs. vector images
Digital image files can be categorized as one of two types: raster or vector. The main difference is how the image is built—either from pixels (raster) or a mathematical grid (vector).

Raster images: for ecommerce product photos
A raster image is a file created by pixels—tiny, individual colored dots that form the details of images or photos. The higher number of pixels an image has, the better the quality of the image. Raster images are well-suited for product photography because of their high quality and workability—they’re flexible to edit and manipulate as you can edit the pixels themselves. However, resizing raster images can affect the resolution and cause pixelation and blurriness.
Vector images: not for ecommerce product photos
A vector image uses fixed points on a grid created by mathematical equations, lines, and curves. They capture a lot more visual data than the pixels in raster images. Because of their numerical formulas, vector images don’t lose resolution when resized, no matter how big or small.
The visual information mathematically scales to size. Because they have more visual data, vector images are more difficult to edit and manipulate, and they’re also larger in size—they’re not really a good fit for product photos. Vector images are better for digital illustrations, logos, and complex graphics—you’d probably use a vector image if you’re selling a digital download containing image files.
Image compression
Image compression reduces an image file size by removing or grouping certain parts of the photograph. This is important in product photography because uncompressed images are large in size and negatively impact website performance and the ability to optimize images for omnichannel selling.
There are two image compression methods: lossy and lossless.
Lossy compression: for website product photos
Lossy compression significantly reduces the file sizes by permanently removing data from the image file. You can’t revert back to your original file. Lossy compression negatively impacts the image quality but not so much that it’s noticeable in most digital contexts. However, the smaller file optimizes your website performance.
Lossless compression: for specialized shots
Lossless compression slightly reduces file size by removing unnecessary data from the image. Unlike lossy compression, the changes are reversible. Plus, you maintain image quality and the details in your photos. This compression type is great for product photos with intricate details, such as pieces of jewelry, artwork, or stitching. You’ll also want to go lossless when editing animated GIFs.
Color models
A color model determines how the colors and hues in your image appear on different screens. The system creates a range of colors using a combination of three or four base colors. The two most commonly used color models in product photography are CMYK and RGB.

When choosing a color model for your product photography, you need to know your file type and whether your photos will be digital or printed. Some file formats may only support one color model.
RGB: for digital product photos
RGB is red, green, and blue. This color model is ideal for any product photography shown digitally on a screen. RGB uses the light source from the screen to manipulate color saturation, vibrancy, and shading.
CMYK: for printed product photos
CMYK represents cyan, magenta, yellow, and key (or black). CMYK color model is best for printed materials. As the printer prints a photograph, the machine combines the colors to create the preferred color. You’ll want to use the CMYK color model if prepping product shots for printed catalogs, magazine ads, in-store signage, billboards, and other physical materials.
Which file types are used in product photography?
JPEGs and compressed JPEGs are commonly used in product photography, as well as PNGs, RAW files, and animated GIFs.
There are many digital file types available. The best one to use all boils down to how you’re using the image. In general, product photos are typically JPEG or compressed JPEG images.
JPEG/JPG
- File extension: .jpeg or .jpg
- Image type: raster
- Compression: lossy
- Color mode: RGB
A JPEG or JPG is probably the most commonly used file type for all images, product or not. The acronym stands for Joint Photographic Experts Group. JPEGs are universally recognized and compatible with most browsers, software, and apps.
As a lossy compression file, you can compress the image to a smaller file size, making it ideal for digital use. Typically, you don’t need highly detailed product images on websites or social media feeds, so losing some pixels won’t make a difference to the naked eye
Use JPEG format for:
- Product page and website photos: JPEGs are ideal for your website because you can compress them to be small in file size but high-quality enough for online shoppers to see all the details that matter to them. JPEGs have the least impact on page load speed, which is important for search engine optimization (SEO) and user experience (UX).
- Third-party marketplace listings: JPEGs are recommended for third-party channels like Amazon, eBay, Facebook, and Instagram. This is because they’re the most universal and those platforms will likely be able to process it.
Don’t use JPEGs for:
- Large, detailed images: Resizing JPEG images causes distortion and resolution issues.
- Printing product photos: JPEGs aren’t the best file format to print photos for signage or catalogs—instead, use a file format like TIFF.
- Transparent background images: JPEGs don’t support transparent backgrounds. You’ll want to use a PNG in this case. Some digital designs leverage creative backgrounds against which you want the product to render automatically.
Tips for using JPGs:
- If you’re taking your own product photos, be sure to shoot in RAW format to avoid unwanted banding, which can alter the gradation of the colors in your image and create rings or layers of separate colors.
- Avoid overcompressing the image—this will pixelate it and make your product images appear cheap and unprofessional, not the impression you want to make.
PSD
- File extension: .psd
- Image type: raster
- Compression: uncompressed
- Color mode: supports RGB, CMYK, and grayscale
A PSD is a Photoshop Document file—the default file type for any images you create in Adobe Photoshop. PSDs are commonly used in digital design work to edit images in Photoshop. They can store up to two gigabytes and can include several layers of different images or graphical elements. Many designers work with PSDs and then convert the finished image to a JPEG so it’s prepped for its intended use.
Use PSD format for:
- Editing product photos in Adobe Creative Cloud (CC) programs: Because a PSD file is compatible with Adobe tools, you can easily work with your images in other CC programs. For example, you can seamlessly import a PSD file to Premiere Pro if you want to create videos to highlight your products.
- Internal files for works in progress: You can keep unfinished images while you’re editing in Photoshop until you’re ready to convert, export,, and use them.
- Website and social headers and graphics: These scenarios involve putting text, call-to-action (CTA) buttons, and other design elements on your product photos. Using a layered PSD will allow you to easily edit for new designs or revert to the original.
Don’t use PSDs for:
- Editing with non-CC software: PSD files are only compatible with Photoshop and other CC platforms. However, you can open a view-only flattened image on specific apps and programs like Google Drive or macOS Preview.
- Listing your product photos on your website: PSDs are often large files which slow down your website’s load time and overall performance. This will also hurt your SEO.
Tips for using PSDs:
- You can override Photoshop’s default settings and save your image as a different file type, for example, a JPEG.
- If you want to print a product photo for brochures or signage, most printers won’t recognize the PSD format, so you’ll need to convert it to a TIFF or PNG.
TIFF
- File extension: .tiff
- Image type: raster
- Compression: lossless
- Color model: grayscale, CMYK, and RGB
TIFF stands for Tag Image File Format. Photographers and graphic designers commonly use this file type because of its superior quality and high resolution. The lossless raster image is popular for uses in desktop publishing software, photo printing, and design. TIFF files are almost universally compatible with operating systems.
Use TIFF images for:
- Printing product photos: Even though product images are mostly seen as digital listings, TIFF files are perfect if you need to print product images for physical use.
- Large, highly detailed images: You can use TIFF files when printing large, detailed images for products like artwork or signage. A TIFF file is a great option if you need to print a large poster showcasing your products.
Don’t use TIFFs for:
- Product photo listings: TIFFs are problematic for product photo listings because the large files will slow down your website. Use a compressed JPEG instead.
Tips for using TIFFs:
- Similar to a ZIP file, you can use aTIFF file as a container to store several smaller JPEG files in one master raster graphic. This can be helpful if you need to upload bulk product photos or share a large selection of product photos with an influencer or brand partner.
- If you need to print photos for signage or a shot list, make sure you select “Print All Pages” when printing a TIFF file because some TIFF files have multiple pages.
PNG
- File extension: .png
- Image type: raster
- Compression: lossless
- Color model: grayscale and RGB
PNG stands for Portable Network Graphic. They are a lossless, patent-free, open format file type, meaning you can view and edit without a license with any image editing software. PNG files originally came about as an alternative to GIF image file formats because of GIFs’ limited color palette and patent license. PNG files are popular because they are compatible with a large range of programs and are high-quality.
Use PNG images for:
- Accurate product representation: Like the JPEG, the PNG supports over 16 million colors, which will correctly show the different hues of your products when you list them on your website or with other marketplace retailers.
- Websites with background graphics: If your ecommerce site doesn’t use a plain white background, white background images will render weird and interrupt the color or design you intend to display. Transparent background PNG files ensure those background graphics and colors come through.
- Changing the background of a photo: PNG files support transparent backgrounds, which means you can easily add or change backgrounds.

A gridded background indicates an image with a transparent background.
Don’t use PNGs for:
- Animation: Unlike GIFs, PNGs are single-image files and don’t support animation.
- Printing product photos: If you need to print any product photos for things like signage or packaging, don't use a PNG as they don't support the CMYK color mode.
Tip for using PNGs:
- Edit the product photos in the PNG format to manipulate the background of your images, then convert them to a JPEG to use on your website or social media.
RAW
- File extension: .raw
- Image type: raster
- Compression: lossless
- Color model: RGB
RAW files are uncompressed and unprocessed images taken on advanced cameras like compact, mirrorless, or DSLR. This file type produces high-quality photos that retain the original details that other file types don’t. A RAW file is lossless, so it won't lose quality when compressed but it will take up a large amount of storage.
When you take product photos in this format, you have more control in the editing process. You can adjust white balance, exposure, contrast, saturation, and sharpness. You’ll need to convert RAW images to another format, like a JPEG, before publishing.
There are various RAW file formats, including the DNG and camera manufacturer-specific files. For example, images taken with a Nikon create a .nef file, and Canon cameras make a .cr2 file.
Use RAW images for:
- Retaining details in product photos: RAW files keep the intricate details and are great for items like jewelry or with close-up shots.
- Accurately showcasing the color of the product: RAW images are ideal for product photography that requires extensive color palettes. A RAW file can have up to 281 trillion color shades depending on the bit size of the file.
Don’t use RAW for:
- Universal compatibility: RAW files aren’t standardized for all operating systems, and some photo editing software can't open the images from specific cameras.
- Quick editing process: Because of the extensive editing, compression, and conversions required to share RAW photos, the workflow will be longer.
Tips for using RAWs:
- You’ll need editing software, like Adobe Photoshop, to open a RAW file.
- If you take your own product photos, you can shoot in RAW + JPEG mode to help you learn the difference between the two formats. Most DSLR cameras will allow you to preset settings to either the RAW or JPEG format.
DNG
- File extension: .dng
- Image type: RAW
- Compression: lossless
- Color model: RGB
The Digital Negative file, or DNG, is a TIFF-like RAW file format and is helpful in the editing phase of product photography. Since most RAW files, like the NEF and CR2, need specific software to open and edit them, Adobe created the DNG as a standardized file type. Therefore, you can share, edit, and store your product photos without compatibility issues.
Use DNGs images for:
- Editing with Adobe tools: Adobe built DNG files to make editing RAW images easier. You can edit your product images across all Adobe software by converting a RAW file to a DNG file.
Don’t use DNG for:
- Fast turnaround when editing images: Converting a RAW file to a DNG file can delay workflow because it takes a long time.
- Editing with non-Adobe software: The DNG is compatible with Adobe editing software but not necessarily other software programs like Nikon’s Capture NX.
Tips for using DNGs:
- DNG files will open using your standard photo viewing programs like Microsoft Photos, Apple Photos, or Google Photos.
- You can shoot pictures in RAW format and convert them to DNG as you import them to your computer.
- File extension: .pdf
- Image type: vector
- Compression: lossless
- Color model: RGB and CMYK
A PDF—Portable Document Format—file displays images or documents accurately across any device, operating system, and web browser. While these files aren’t commonly used to upload product photos, PDF files are ideal if you want to embed downloadable documents with images on your website.
Use PDF images for:
- Product order management: You can collect electronic signatures, which is helpful if you need approval on order forms, quotes for customized products, or sign-offs in receiving.
- Creating a downloadable document for your website: Use a PDF if you have brochures or product sheets with images you want your customers to download or print. You even can include additional links, videos, or product images.
Charmed Jewellery, a South African jewelry company, offers shoppers a downloadable catalog in PDF format. People can click on the image of their preferred item to head directly to the product page where they can make a purchase.

Don’t use PDFs for:
- Product photo listings: PDFs aren’t accepted for listings on websites or online marketplace retailers like Amazon and eBay.
Tips for using PDFs:
- If you need to convert images to PDF, you may need to use an online converter, like Adobe.
- Depending on your operating system and the original file type, you may be able to convert the image on your own. For example, Mac users can change a JPEG to a PDF by selecting Export as PDF from the File menu in Preview mode.

Windows users have a few more steps to accomplish the same file conversion. Select Microsoft Print to PDF from the Print menu. Click the Print button.

You’ll then see a new dialog box to change the file name. Select PDF Document from the Save as type dropdown. Click Save to complete the process.

GIF
- File extension: .gif
- Image type: raster
- Compression: lossless
- Color model: RGB (contains 256 indexed colors)
A Graphics Interchange Format (GIF) file stores animated images. GIFs use lossless compression, which makes them great for detailed graphics. They use multiple related photos in the animation to create a flipbook effect to give the illusion of a video. The files have become a popular way to showcase products on websites and social media.

Beauty company Rye Beauty uses a GIF to illustrate the process of applying its products.

Use GIF images for:
- Promoting your products online: Animated GIFs are a popular image file type for social networks. You can feature your products in a series of images and combine them together to create a GIF for social media and other digital marketing channels.
- Repurposing product photos: If you have a bunch of product photos and want to maximize your investment, you can put them together to create an animated GIF. Maybe you outsource color change and highlight all the color variations of a specific product.
Don’t use GIFs for:
- Replacing a promotional video: Don’t use a GIF if you want to showcase products with intricate details in a video with audio. The file type doesn't support sound and has limited colors with low resolution.
- Hero product images: Because of their degraded image quality, GIFs make it difficult to see product details. They are better as supplemental images and not as your main or hero product photo.
Tips for using GIFs:
- If you want to add sound, use video file formats like AVI, MP4, or WEBM which can run sound and images at the same time.
- Making a GIF is easier than you may think. You can upload your product photos to online platforms, like GIPHY or Photoshop.
BMP
- File extension: .bmp
- Image type: raster
- Compression: lossless
- Color model: RGB
The bitmap image file—BMP—is an uncompressed file designed to store and display high-quality images. BMPs can store a large amount of data because they are uncompressed images. Originally designed for Windows operating systems, the BMP files are compatible with Mac and Windows operating systems. These files may also be called a DIB or Device Independent Bitmap format.
Use BMP images for:
- Showcasing high-quality images: BMP files store images in great detail. However, they’re large files so they aren’t a good fit for product photography.
Don’t use BMPs for:
- Website or online marketplace listings: BMP files aren't the best file type to use on websites due to their size. You can use a smaller file like a JPEG or PNG to optimize your website performance.
Tips for using BMPs:
- Because of their large file size, you shouldn’t use BMP files on your website, online marketplaces, or social media platforms. You’ll need to convert any product photos to JPEG before uploading the images.
SVG
- File extension: .psd
- Image type: vector
- Compression: lossless
- Color model: RGB
SVG files, or Scalable Vector Graphics, are perfect for logos and complex online graphics. The file is popular with web designers because of its ability to be significantly resized without losing quality. This means you can scale the image up or down without ever losing the quality of the image.
Use SVG images for:
- Images that need to appear in a range of sizes: Because SVG files don’t lose quality when resized, these files are perfect to use when you need images in various sizes. For example, if you want to print an image on a shirt, you can enlarge the image to cover the front or scale the same file down to fit on the pocket.
To highlight how an SVG file works, Etsy merchant Kottastore uses SVG files to create templates for print-on-demand merchandise. You can purchase a file like the one below and then use it to print on various items, including shirts, mugs, tote bags, and hats.

- Turning product photos into graphics: With a little effort in Photoshop, you can turn your product photos into line drawings. You can then export the finished product into an SVG file.
Don’t use SVGs for:
- Accessing via older web browsers: Only modern browsers work with SVG files, and it can be hard to use if you’re using older browsers like Internet Explorer 8.
- Traditional product photography: An SVG file isn’t as rich in color as a JPEG or a PNG and won’t represent your products as well. They’re ideal for web graphics like illustrations, or logos.
Tips for using SVGs:
- Become familiar with XML (Extensible Markup Language) coding if you need to use SVG file formats. This coding is different from other file types and can be tricky for a novice user.
How to convert an image file format
Sometimes you’ll need to change the image file type to suit your project. Often, you can do this without downloading other programs or software—however, some file types require special conversion software or an external service.
On a Windows computer
On a Windows operating system, open your image in the program or application of your choice, click File > Save As, and select your chosen file type.

Then, select the image type from the Save as Type dropdown menu.

Most computer systems only offer the more common file types like the JPEG, PNG, and TIFF.
On a Mac computer
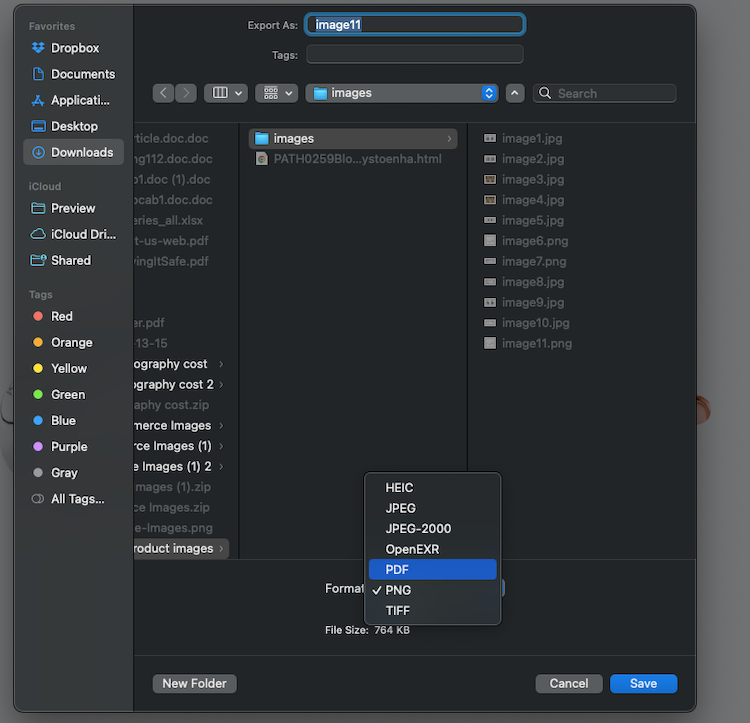
When on a Mac OS, you'll use almost identical steps as when you save an image as a PDF. You'll open your image in the program or application of your choice, and select Export from the File menu in Preview mode.

You’ll then select your preferred file type from the dropdown menu.

On a mobile device
Most devices have built-in features that allow you to export images and convert them to a new file format. The process on iOS and Android devices is very similar. All Apple devices automatically save images in a HEIC (High Efficiency Image Format) format. However, you can change your device’s settings to convert them to a JPEG. In fact, you can take photos in Apple ProRAW if you have an iPhone 12 Pro and later Pro models.
Here are the two steps to adjust camera the settings on an iPhone:

Via online converter
There are a variety of online image file conversion websites you can use to convert your product photos. Many sites—like Convertio, Online-Convert, and XnConvert—are free to use and can quickly convert your images or videos. Adobe even offers a few free PDF file conversion tools.
Generally, the online conversion process is straightforward:
- Upload your image
- Select the new file format
- Download your converted image file
Be sure to check the file size requirements to make sure you’re within limits.
Outsource to a professional photo editing studio
If converting your product photos is more complicated or requires a great deal of your time, outsourcing is a great option.
You can outsource vector conversions to our team of professional editors. We’ll turn your fuzzy graphics into sharp vector images you can use anywhere, starting at $4.99 per image. We can also provide other editing services like retouching, masking, and background removal to make your product photos web-ready.
Compressed JPEGs win in product photography
Overall, a compressed JPEG is the best file type to use in product photography. Compressed JPEGs are small in file size and compatible with almost all websites, marketplaces, and social media platforms. They’re also easy to manipulate and edit for various uses.
Find out more about how photo editing works with Path
Learn more