Images are crucial to your website. They provide visual cues for users and strengthen your brand identity — and product photography is an integral part of an online shopper’s experience.
Plus, when your images are optimized for SEO, they can drive lots of new traffic (and boost sales!) Particularly if you have an online store or photography portfolio, images are the defining reason users visit your site in the first place, right? Poor images is simply not an option.
However, if you’re uploading images to your site that are too large in size, they could slow page load time and, in turn, contribute to higher bounce rates and lost sales. If you’ve ever reduced the size of an image, you’re likely aware of the risk of damaging the quality of the image.
But there are ways to reduce image size and preserve quality. Here’s how:
How to reduce image size in Photoshop
For this tutorial, we used Adobe Photoshop CC 2017. The exact steps may vary for other versions of Photoshop.
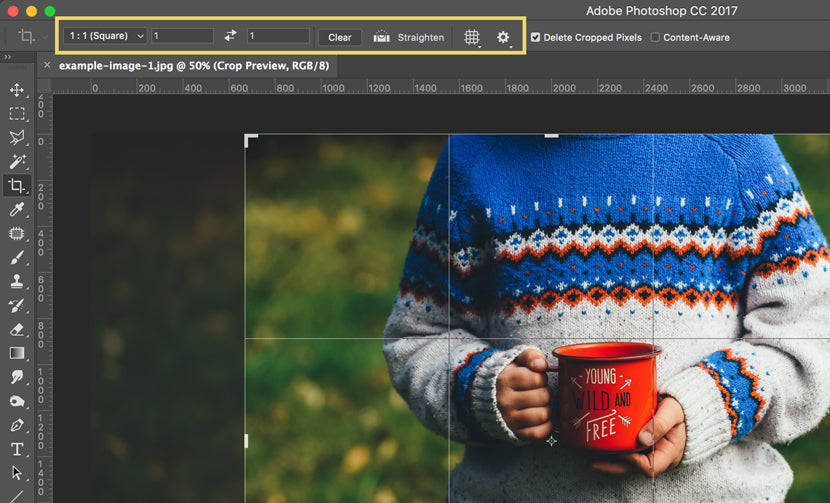
First, determine your ideal image aspect ratio and if your image needs to be cropped — this will be dictated by what type of photo it is, and where it will be used on your site (main product image, product thumbnail, homepage banner, etc.)
If you’re cropping an image for a thumbnail, you can easily select a 1:1 aspect ratio in the top, left hand corner after selecting the Crop tool.

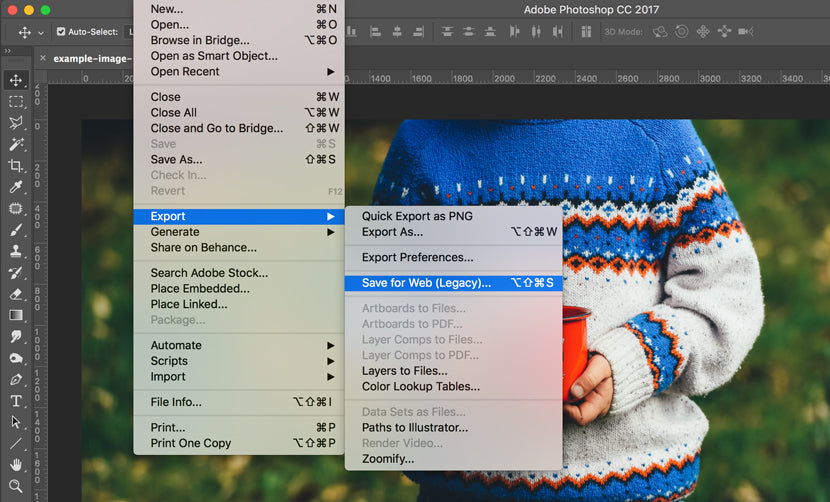
Next, it’s time to alter your image’s size and compression quality, both of which you can do with Photoshop’s Save for Web tool.
File > Export > Save for Web (Legacy)

And here comes the tricky part — actually altering an image’s size and compressing it.
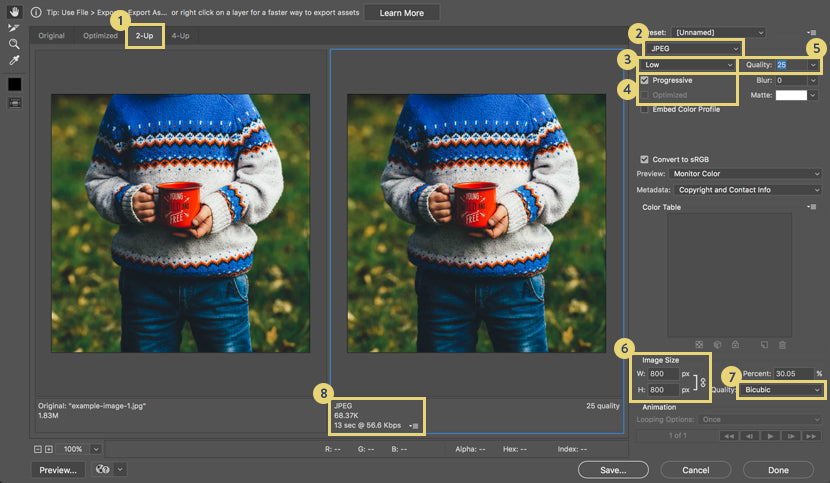
In the Save for Web window, there are several functions to pay attention to.

- 2-UP (and 4-UP): This provides a side-by-side comparison of the original image to the compressed file. 4-UP automatically generates options with lower compression for additional comparison.
- File format: A .jpeg format is going to allow for the most compression.
- Compression quality: Choose from presets low, medium, high, very high and maximum, depending on your compression and file sizing needs.
- Progressive vs. optimized: Progressive is the best choice, but it’s not always compatible with all browsers. Progressive allows an image to load in multiple passes, with increasing resolution and quality. Optimized also allows for additional compression, but files are not as compatible. You can select one or neither.
- Quality slider: Incrementally scale quality to increase compression, while preserving image quality.
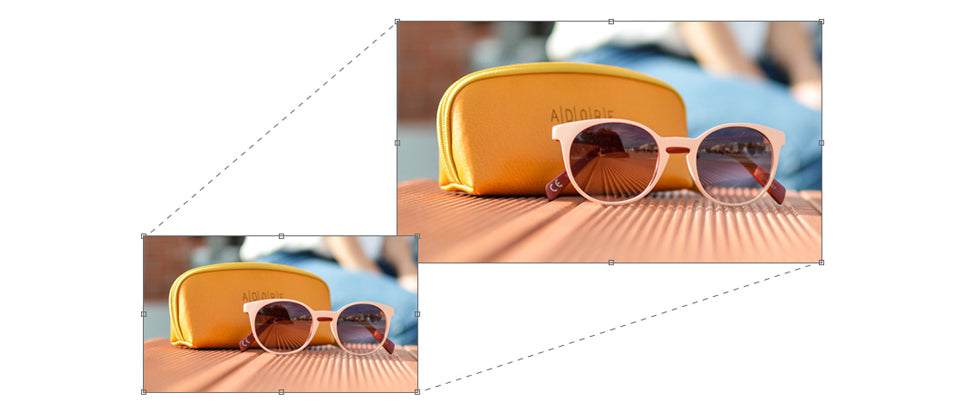
- Image size: Set the dimensions of your image. If you know the exact dimensions you need, you can enter them here. Or, if you want to reduce the size by a percentage, you can use the Percent scaler as well. Always keep proportions constrained by making sure the lock icon/toggle is selected. This ensures your image won’t become distorted when you alter the image size.
- Resampling selection: This is how Photoshop “rebuilds” parts of the image’s data that are altered during compression. Any time you enlarge or reduce an image’s size, you’re going to affect the original proportion that the image had in relation to pixels per inch and dimensions. Bicubic creates smoother gradients, but does not allow for the most compression. Explore other options such as Nearest Neighbor (most basic and worst preservation of detail), Bilinear (usually better for upsampling), Bicubic Smoother (designed for upsampling) or Bicubic Sharper (better for downsampling/preserves detail).
- Image file size and download rate: This displays file format, current file size of the optimized image and the current download rate of the image based on various internet speeds.
There is no one-size-fits-all option here. When reducing an image in Photoshop, each image generally takes an individualized amount of tweaking to find the best image quality with the best compression.
Free web tools to edit images and reduce file size
Pixlr: With Pixlr, you can resize and also edit photos as needed. The image-editing site also has a free vector-editing tool, as well as free fonts and graphics you can use.
Canva: Canva’s free photo editor allows you to crop and resize images on their site. Additional free editing tools include flipping and rotating images, adjusting the color, and adding filters.
Web tools to compress images and reduce file size
TinyJPG/TinyPNG: This site allows you to reduce the file size of your images. There are no editing features; instead, TinyJPG/TinyPNG focuses on compressing files to ultimately reduce the file size, stripping unnecessary data from your image. This also preserves quality and is best used as a complementary tool to other editing techniques used to reduce file size. TinyJPG/TinyPNG are free to use.
Bulk Web Resizer: Do reduce file size for images in bulk, this site allows you upload a batch of images and then resize according to your desired dimensions. You can also adjust the image quality to your needs (choose 100 if you want to preserve the original quality), as well as sharpen images.
ImageOptim: ImageOptim can be used in your web browser or via a Mac application. To shrink files, ImageOptim gets rid of EXIF metadata, such as GPS position and the camera’s serial number — however, you can choose to keep specified metadata intact (which is essential to optimizing your product photos for SEO).
There’s also a Lossy minification option, which ImageOptim says will result in the smallest file size possible, while preserving image quality. ImageOptim has pricing plans, starting at $9/month for 1,000 image optimizations.
More tools to compress images and reduce file size
pngquant: This tool will compress .png files to reduce the file size. “The conversion reduces file sizes significantly (often as much as 70%) and preserves full alpha transparency. Generated images are compatible with all web browsers and operating systems,” the site says.
Kraken: Kraken has a web application and a developer API that can handle bulk image optimization and resizing. The simple web interface is free, and you can drag and drop photos or upload by entering the image URL. There are also different pricing options depending on how many images you work with and how frequently you need to reduce their size. Pricing is based on the total number of GB.
Plugins that reduce image size within your CMS
There are tons of plugins on the market that make the image resizing process easier and more automated, all from within your CMS. Here are a just a few:
WordPress
Shopify
- Image Optimizer - Image Compression and Optimization
- Crush.pics - Image Compression and Optimization
- ImageRecycle image compression
- SEO Photo Optimizer
- Minifier - Image and Website Optimization
Outsource your image resizing needs
Additionally, if you have a very large amount of images that you need compressed or resized, you might want to consider exploring outsourcing options. Many image-editing services will also be able to perform other editing tasks, such as background removal or drop shadow.
The bottom line
When it comes down to it, finding the best solution to reduce the file size of your images while maintaining quality depends on your specific needs. One-off images can easily be handled on your own with free web tools, applications and plugins. But if you’re uploading images to your site in bulk, a more robust — and sometimes paid — solution may make the best sense for your business, especially if you need more than just resizing and compression.