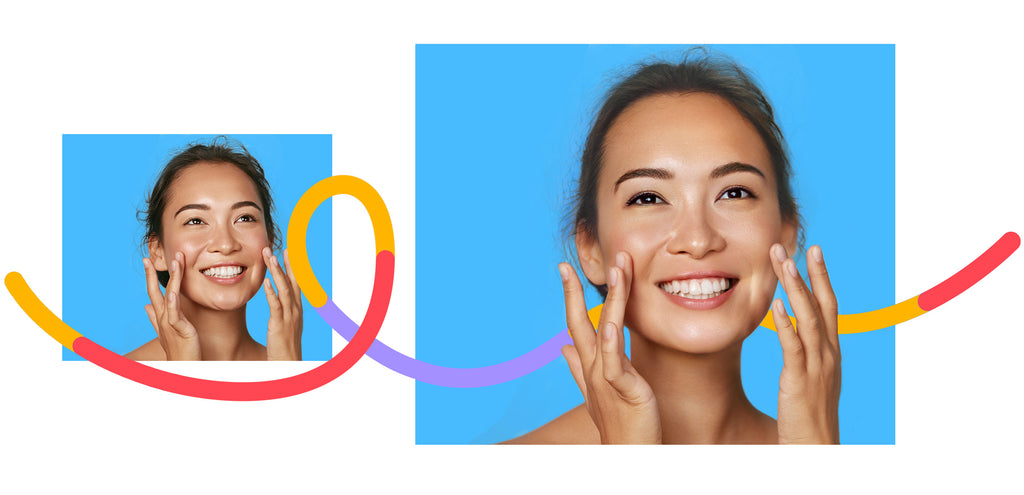
Not every photo is perfect in its raw, original form. In fact, most ecommerce photos require some sort of photo editing and post-processing before they’re ready for use. In some cases, you may look to change the direction a person in your photo is looking.
One study found that when a model’s gaze is looking away from rather than at the audience in an ad, the user is “more readily transported into the ad narrative and responds more favorably to the ad than when the ad model’s gaze is direct.”
You can change the gaze of a model in a photograph with just a few steps in Photoshop.
How to change the direction of someone’s gaze in Photoshop
- Open your image and select the correct layer
- Open Neutral Filters
- Adjust the person’s gaze
- Adjust the person’s head
- Clean up your Layers
Step 1: Open image and select the correct layer
Photoshop works with layers for each image. If you’re working with a JPG, you’ll only have one layer by default. But if you’re working with a layered or composite photo, you need to make sure the layer containing the model’s face is selected in the Layers panel. You can do that quickly by heading over to the Layers toolbar and selecting the corresponding layer.

Step 2: Open Neural Filters
From the dropdown menu at the top of the application window, choose Filters > Neural Filters.

The large Neural Filters dialog box will fill the screen. In the column just right of your image, turn Smart Portrait on. In the far right column, the filter you’ll be working with is Gaze.

Step 3: Adjust the Gaze
Eye direction has only two directions: right and left. Moving the toggle to the left will move the model’s eyes to the left. Moving the toggle to the fight will move their eyes to the right.
At this time, there is no way to move the eyes up or down from their original position using Neural Filters. However, this may be a feature in future versions of Photoshop.


If that’s not cool I don’t know what is.
Step 4: Adjust the person’s head
You might consider yourself finished at this point, but we’re going to take this portrait a step further and move both the model’s eyes to the left and her head a little to the left.
Below the Gaze toggle in the Neural Filters window, you’ll see a Head Direction toggle. For this example, we moved the Head Direction toggle a little to the left.

Because this particular image has the model’s hands in it as well, the results aren’t perfect. That’s okay, though. We can still apply the Head Direction and then clean up the image to restore the model’s hands and hair.
At the bottom of the Neural Filters window, you’ll see a drop down that says Output. Make sure Output is set to “New Layer.” Then click OK.

Step 5: Clean up your Layers
After you hit OK, you’ll see a new layer above your original layer in your Layers panel. This layer contains all the changes you made using Neural Filters and the original, unchanged image sits on a layer underneath.
In the Layers panel, make sure this new layer is selected. Then look for the Add layer mask icon at the bottom of the Layers panel. The icon looks like a black rectangle with a light gray circle inside of it. Click on this Add layer mask icon to create a layer mask.

Once the layer mask is created, you’ll see an additional rectangle appear next to the layer thumbnail within the new layer. This is your mask, and you can toggle between selecting the mask or selecting the layer image by clicking on their respective thumbnails. When you have the layer mask selected, you’ll see a broken black rectangle around the mask thumbnail.

With your new layer mask selected, use your Eraser tool to remove sections of the new layer to reveal portions of the original image beneath. In this case, we’ll carefully erase areas to reveal the model’s hands in the original layer.
When you work within a Layer mask, you’ll notice the foreground and background colors in your Toolbar are black and white. If the foreground is white and the background is black, then using the Eraser tool will “erase” portions of your mask to reveal the layer below.
If you mess up while you erase, simply toggle the foreground color to black and use the Eraser tool to restore the pixels you erased. You can also leave the foreground and background colors as is and use the Brush tool to “paint back” erased pixels.

As you work, you can adjust the size of the eraser, hardness, and opacity using the Options bar at the top of the application window.
Keep in mind this is the most difficult step in the process, and you’ll need to work carefully and slowly to achieve a realistic result. It’s always best to do edits by hand so you have a careful attention to detail. For instance, as I worked on this particular image, I needed to repair part of the model’s hair and some of the original image’s background to get the outcome I wanted.

The final result looks realistic, and we didn’t need to reshoot the photo.





![How to Remove the Background from Hair in Photoshop: A Tutorial [Updated 2024] How to Remove the Background from Hair in Photoshop: A Tutorial [Updated 2024]](http://pathedits.com/cdn/shop/articles/1_How_remove_background_from_hair_in_photoshop.jpg?v=1626120888)