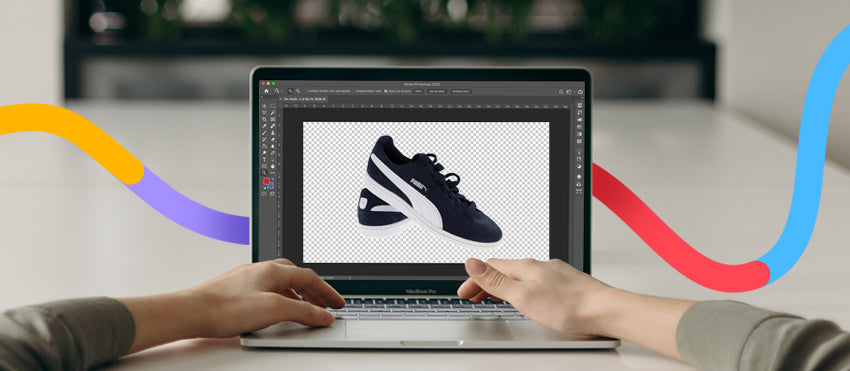
Just getting started with Adobe Photoshop 2024? It can seem overwhelming at first, especially with all the Photoshop tutorials available.
But before you jump into how-tos, it’s a good idea to start with the basics. What is the Magic Wand tool? Which Photoshop tools do you need to edit product photos? How do you customize the Photoshop toolbar to streamline your editing workflow?
Receive free ecommerce & product photography tips
Photoshop 2024 offers a lot of improvements and new features from previous iterations, including Generative AI, object removal, and lens blur. However, in order to use these cool new tools, you need to understand the basic tools in the Photoshop Toolbar.
Let’s look at how to customize the Toolbar in Photoshop and the Adobe Photoshop 2024 tools—and how to use them with examples.
Where is the Photoshop 2024 Toolbar?
By default, the Photoshop 2024 Toolbar is the part of Photoshop that’s anchored to the left of the application window. However, you can move it around and change its size, depending on your needs.

Adobe Photoshop 2024 tools
There are many Adobe Photoshop 2024 tools you can use in post-processing, several of which are especially useful for editing sports photography and product photography.
- Magic Wand Tool
- Move Tool
- Rectangular Marquee Tool and Elliptical Marquee Tool
- Rectangular Marquee Tool
- Lasso Tool, Polygonal Lasso Tool and Magnetic Lasso Tool
- Quick Selection Tool
- Object Selection Tool
- Fill Tools
- The Paint Bucket Tool
- Gradient Tool
- Fill
- Crop Tool
- Crop Tool With Generative Expand
- Eyedropper Tool
- Brush Tool and Eraser Tool
- Magic Eraser Tool
- Clone Stamp Tool
- Healing Brush Tool
- Dodge Tool and Burn Tool
- Hand Tool
- Zoom Tool
Magic Wand Tool
The Magic Wand Tool selects a portion of your image that has the same or similar colors.
You can access the Magic Wand Tool by typing “W.” If you don’t see the Magic Wand Tool, you can access it by clicking on the Quick Selection Tool and selecting the Magic Wand Tool from the dropdown.

To use the Magic Wand Tool, click on a portion of your image that’s all one color (like the white background in the image of the sock below). The Magic Wand Tool will select the entire area of that color.

Move Tool
The Move Tool is the first tool visible in the default Toolbar. You can also access it by typing “V.” The Move Tool shares space with the Artboard Tool, which you see if you click and hold the Move Tool with the mouse.

The Move Tool allows you to move items in your image. If you’ve created a selection within your image, you can use the Move Tool to relocate it within the frame. If you don’t have a selection, the Move Tool will move the entire layer.
Images in formats like JPG and PNG are flattened images, which means the entire image rests inside a locked layer called Background. Because of this, the Move Tool can only move selections within flattened images and can’t move the locked layer itself. If you create a selection in a flattened image and move it, the area where the selection originally existed will be filled with the background color.

In layered images, you can use the Move Tool to move just about anything. Click on the portion of the image you want to move and put it in your desired location.
In Photoshop 2024, the Move Tool will automatically determine which layer that item is on when you click on it. In some older versions of Photoshop, you’ll need to select the layer the item is on within the Layers panel before you can move it; otherwise, you’ll move whatever layer you’re currently in.
All items within the layer of the item you’ve selected will move with that item, unless you’ve made a selection. If you make a selection using any of the Adobe Photoshop 2024 tools covered below, you can move that selection with the Move Tool, independent of other items within that layer. The moved item will remain within its original layer.
Rectangular Marquee Tool and Elliptical Marquee Tool
The Marquee Tools make quick selections within your image.
By default, the Rectangular Marquee Tool is visible just under or beside the Move Tool, depending on how you have your Toolbar configured.
To access the Elliptical Marquee Tool, click and hold, and then select the Elliptical Marquee Tool from the dropdown. You can access whichever Marquee Tool is currently visible by typing “M.”

With either the Rectangular Marquee Tool or Elliptical Marquee Tool selected, click and drag on your image to create your selection. The Rectangular Marquee Tool will create a rectangular selection; the Elliptical Marquee Tool will create an elliptical selection.
Hold down the SHIFT key while you click and drag to create a perfect square (Rectangular Marquee Tool) or perfect circle (Elliptical Marquee Tool). Release the mouse before you release the SHIFT key to keep the exact proportions of your selection.

Once you’ve created a selection with either of these tools, you can adjust that selection by moving it, filling it with color or deleting it.
To deselect your selection, click anywhere on your image, or type CTRL+D (CMD+D on a Mac).
Shape Tools (including Custom Shape Tool)
The Shape Tools allow you to create vector-based shapes such as rectangles, ellipses, lines, and even animal shapes.
All of the Shape Tools are in one place in your Toolbar, usually toward the bottom of the Toolbar near the Foreground and Background colors.

Each Shape Tool is named by the type of shape it creates. Let’s look at the Custom Shape Tool to understand how to use these tools.
Choose the Custom Shape Tool from the Toolbar. If you don’t see it, it may be hiding behind one of the other Shape Tools; click and hold on the visible Shape Tool in the Toolbar to access the Custom Shape Tool.
Once you have your Shape Tool selected, go to the Options Bar at the top of the application window. You’ll see there’s a dropdown menu where you can select Shape, Path, or Pixels. Make sure Shape is selected.

Also in the Options Bar, you have the ability to change the Fill color and Stroke color and width for your shape. The Fill is the color that your shape will be. The Stroke is an outline around your shape. Click on each of these options to change the color of your fill, color of your stroke, and width of your stroke.

When you have Custom Tool selected, you also have the option to choose one of many preset shapes from your Options Bar. To change your Tool shape, choose one of the presets next to the Shape; dropdown in the Options Bar.

Once you have selected a shape, you can draw it onto your image using your Shape Tool. Hold the Shift key while you draw to ensure the shape stays proportional.

Lasso Tool, Polygonal Lasso Tool and Magnetic Lasso Tool
The Lasso Tools, like the Marquee Tools, create a selection within your image.
Any of the three Lasso Tools may be visible in the Toolbar; click and hold on the visible tool to access the other Lasso Tools. You can access whichever Lasso Tool is currently visible by typing “L.”

With the Lasso Tool selected, you can draw a selection around any part of your image using your mouse. Click and hold the mouse button down as you draw. End the selection where you began to create a complete selection. The Lasso Tool can be a bit difficult to use if you need a precise selection, but it works well for creating a rough selection.

The Polygonal Lasso Tool creates a selection with straight lines with a little more precision than the Lasso Tool.
With the Polygonal Lasso Tool selected, click on the point on your image where you want your selection to begin. Release the mouse and click again to create the first straight edge of your selection. Each time you click, you create another edge for your selection. To finish your selection, click on the same spot where you began.

The Magnetic Lasso Tool follows the edge of an object in your image, allowing more control in your selection than the Lasso Tool, and more flexibility than the Polygonal Lasso Tool.
To use the Magnetic Lasso Tool, click on the edge of your object where you want your selection to begin, and then follow the object as closely as you can with the mouse. The Magnetic Lasso Tool will snap to the edge of the object as you follow it.
You can click points as you go, as with the Polygonal Lasso Tool, but you can also make the selection without setting down any more points. To complete the selection, click on the first point you created with the tool.

Quick Selection Tool
The Quick Selection Tool selects an object in your image by interpreting and selecting along defined edges visible in your image.
If the Quick Selection Tool isn’t visible in Photoshop 2024, click and hold on the Magic Wand Tool and select the Quick Selection Tool from the dropdown. Once the Quick Selection Tool is visible, you can access it by typing “W.”

Over your image, the Quick Selection Tool will appear as a small circle with “+” inside of it. Place the cursor over an area of the object you wish to select and click. The tool will select a portion of your image, ending at any defined edges.
While holding the mouse, move your cursor around the rest of the object until the entire object is selected. If you let go of the mouse, you can simply click anywhere on the object again; you won’t lose the already-selected portions.

If you find you’re selecting too much of an image, the size of the Quick Selection Tool might be too big. You can use the “[“ and “]” keys to reduce and enlarge the size of your Quick Selection Tool, respectively.
If you need to start over with your selection at any time, type CTRL+D (CMD+D on a Mac) to deselect your selection.
Object Selection Tool
The Object Selection Tool allows you to select an object within your photo simply by drawing a selection around the object.
To access the Object Selection Tool, click and hold on the Magic Wand Tool and select the Object Selection Tool from the dropdown. Once this tool is visible in the Toolbar, you can access it by typing “W.”

To use the Object Selection Tool, click and draw a selection around the object you want to select. Photoshop will interpret the edges of the object and attempt to refine your selection to just include the object.

When the Object Selection Tool is selected in your Toolbar, you have the option to select using a rectangular marquee shape or a lasso tool shape. You can toggle between the two in the Options Bar at the top of the application window.

The Options Bar also offers the same functionality to refine your selection as you’d have using the Magic Wand Tool.
Fill Tools
Once you’ve created a selection with either the Marquee Tools, the Lasso Tools, or the Selection Tools, you can quickly fill that selection with a solid color or a gradient, or use what’s called the Content-Aware Fill Tool to seamlessly remove an object from its background.
The Paint Bucket Tool
The Paint Bucket Tool, sometimes referred to as the Fill Tool, is located on the Toolbar just under the Eraser Tool. If it’s not visible, it may be hidden under the Gradient Tool.

To use this tool, select it and click anywhere within your selection. Photoshop will fill all pixels matching the color of the area you’ve clicked on with your foreground color. If you use the tool without creating a selection first, Photoshop will fill all pixels within your entire document with the foreground color.
As with other tools, you can adjust settings such as Blending Mode, Opacity, and Tolerance in the Options Bar at the top of the application window.

Gradient Tool
The Gradient Tool, located in the same place as the Paint Bucket Tool, fills an area with a gradient instead of a solid color. Unlike the Paint Bucket Tool, however, the Gradient Tool creates a new Gradient Fill Adjustment Layer on top of the layer you’re currently in.
If you make a selection prior to using the Gradient Tool, the new adjustment layer will be masked everywhere except the selection. If there is no selection, the new Gradient Fill Adjustment Layer will fill the entire canvas.

This Adjustment Layer feature of the Gradient Tool is new to Photoshop 2024 and makes it easy to create gradients without accidentally overwriting other parts of your image.
To use the Gradient Tool, select the tool and draw a line with the mouse over your selection. The angle of the line you draw will determine the angle of the gradient.

By default, the gradient will start with the foreground color and end with the background color, but you can change this in the Options Bar.
To change your gradient, select the gradient preview and scroll to your desired gradient option in the Gradient Options Bar. The Basics folder will contain the foreground-to-background, foreground-to-transparent, and black-to-white gradient options. Photoshop also gives you some additional gradient options organized by color.
You can adjust your gradient after you’ve created it by selecting the Gradient Adjustment Fill Layer and choosing a gradient option from the Gradient Options Bar. You can also access these options in the Properties Panel.

If you need to rasterize your Gradient Fill Adjustment Layer, you can do so by choosing Layer > Rasterize > Fill Content from the menu at the top of the Application window.
Fill
You can also use the Fill function in Photoshop 2024 to fill a selection with a solid color or gradient. With your selection created, choose Edit > Fill from the menu at the top of the application window.
Crop Tool
The Crop Tool allows you to rotate and crop your image along predefined parameters. The Crop Tool is especially useful if you have a series of product images that all need to be the same size and orientation.
The Crop Tool may be hidden behind the Slice Tool, Slice Select Tool or Perspective Crop Tool. If so, click on any of these tools and hold down the mouse until you can access the Crop Tool. When the Crop Tool is visible in the Toolbar, you can quickly access it by typing “C”.

With the Crop Tool selected, go to the top of the application window where you can control the Crop Tool settings. Select W x H x Resolution from the first dropdown option to specify the width, height and resolution of your cropped image. If you know all product images need to be 1000px x 1200px at 72 ppi, you would type those values into the fields just to the right of the dropdown.

Once you’ve set your width, height, and resolution, click anywhere on your image to see the edges of the crop. You can use your cursor to expand or reduce the size of the cropped area, and you can also rotate the image within the crop by turning the edges of the cropped area at the corners.

If you’re happy with the crop area, click on any of the other tools in the Toolbar, and the image will automatically crop. If you are dissatisfied with the final cropped image, simply type CTRL+Z (CMD+Z on a Mac) to undo.
Crop Tool With Generative Expand
If you want to crop your photo in a way that the crop area extends beyond the existing photo’s canvas, you can use a newer Photoshop 2024 tool called Generative Expand.
To use Generative Expand, create a crop area that goes outside your canvas borders. You’ll see a Contextual Prompt panel at the bottom of your image.


Eyedropper Tool
The Eyedropper Tool selects a specific color within your image and sets it as your Foreground Color.
If you can’t see the Eyedropper Tool, it could be hiding behind the Color Sampler Tool, the Ruler Tool, the Note Tool, or the Count Tool. You can click and hold on either of these tools to access the Eyedropper Tool. Once the Eyedropper Tool is visible, you can access it by typing “I.”

Click anywhere within your image to grab the visible color with the Eyedropper Tool. The color you select will automatically appear as a new Foreground Color.

The Eyedropper Tool is useful when you need to pull a color from one image and use it in another. For instance, when you have a background color that you need to match across images.
Brush Tool and Eraser Tool
Use the Brush Tool to “paint” on your image; use the Eraser Tool to erase part of your image.

If you don’t see the Brush Tool in the Toolbar, it might be behind the Pencil Tool, Color Replacement Tool, or Mixer Brush Tool. Click and hold on the Pencil Tool to access the dropdown, and select the Brush Tool. When visible, you can also access the Brush Tool by typing “B.”
Vary the size, shape, hardness (smoothness of the brush edge) and opacity of the Brush Tool at the top of the application window once the tool is selected. To “paint” with the Brush Tool, click and drag your cursor over the image.
Your cursor should appear as roughly the same size and shape as your selected Brush Tool preset—if it doesn’t, you probably have caps lock on. The Brush Tool will paint your foreground color onto your image within the layer that you currently have selected.

If you don’t want to paint over your original image, create a new layer and use the Brush Tool in that new layer.
The Eraser Tool works in almost the same way as the Brush Tool. If you don’t see the Eraser Tool in the Toolbar, it might be hidden behind the Magic Eraser or Background Eraser Tool. When visible, type “E” to access the Eraser Tool.
As with the Brush Tool, you can adjust the size, hardness and opacity of the Eraser Tool at the top of the application window.
Once you’ve adjusted your Eraser Tool settings, click and drag with your cursor over the portion of your image you wish to erase.
When you erase using the Eraser Tool on a flattened image, the background color will appear on the areas you erase. When you erase on a layered image, the pixels on lower images will be visible through the erased area of your image.

History Brush Tool
The History Brush Tool looks very similar to the Brush Tool; in fact, chances are you’ve accidentally selected it at some point instead of the Brush Tool. However, it works much differently than the Brush Tool.
The History Brush Tool is located about midway on your Toolbar. It may be hiding behind the Art History Brush Tool.

The History Brush Tool allows you to “paint” in portions of your image from a past iteration. In the example below, I filled the color of my sock with blue and I want to “paint back” what it looked like before I changed the color.
To use the History Brush Tool, you need to have the History Panel open. If you don’t see the History Panel, you can access it by choosing Window > History from the dropdown menu at the top of the application window.

In the history panel, you can see all the changes made to the image since it was opened. Since we want to undo the blue fill with the History Brush in this example, we select the step that happened immediately before the Fill step. In this case, that would be the Select Inverse step. In order to select this step, click in the small box just to the left of the step in the panel.
A History Brush icon will appear in that box.

Now, take the History Brush and “paint” over the portions of your image that you want to revert back to its original form.

Like the Brush Tool and the Eraser Tool, you can adjust the size and hardness of the History Brush using the dropdown menus in the Option Bar.
Magic Eraser Tool
The Magic Eraser Tool erases similar pixels from an image, in much the same way that the Magic Wand Tool selects similar pixels within an image.
The Magic Eraser Tool may be hiding the Eraser Tool or the Background Eraser Tool, if you can’t see it. Once visible, you can also select the Magic Eraser Tool by typing “E.”

To use the Magic Eraser Tool, click on the portion of your image that you want to remove, such as a background.
If all the pixels you want to remove are a similar color, the Magic Eraser Tool will erase all of it in one click. Like the Magic Wand Tool, you can adjust the Tolerance of the Magic Eraser Tool at the top of the application window to select a smaller or wider range of pixel colors.

If you use the Magic Eraser Tool on a flattened image, the erased portion of your image will automatically fill with transparency, and your Background layer will be renamed “Layer 0”. If you use the Magic Eraser Tool on a layered image, the pixels from lower layers will be visible through the erased portion of your image.
As with the Magic Wand Tool, the Magic Eraser Tool is useful when you want to change or remove a background from an image, or when you need to remove portions of an image.
Clone Stamp Tool
The Clone Stamp Tool allows you to select a portion of your image and repeat it into another portion of your image within the same layer.
If you don’t see the Clone Stamp Tool in the Toolbar, it may be hidden behind the Pattern Stamp Tool. If you can see it, access it by typing “S.”

You can adjust the Clone Stamp Tool the same way as the Brush and Eraser Tools—simply adjust its values at the top of the application window.
With the Clone Stamp Tool selected, hover your cursor over the area of your image that you wish to repeat. Hold down the ALT key (OPTION on a Mac) and click on the image. The cursor will change shape and will appear as a target symbol.
Then, move your cursor to the new area of your image where you wish to duplicate the original portion of the image. Click and “paint” with your cursor; the portion of your image you originally sampled will appear in the new area of your image.

The Clone Stamp Tool takes a bit of practice to master, but it’s useful once you become comfortable with it. You can use it to create multiple images of a single product within the same frame, or to remove blemishes or spots on a product’s surface.
Healing Brush Tool
The Healing Brush Tool selects a portion of your image and blends it into another portion of your image within the same layer.
Can’t see it? It might be hiding behind the Spot Healing Brush Tool, Remove Tool, Patch Tool, the Content-Aware Move Tool, or the Red Eye Tool. If you can see it, you can access the Healing Brush Tool by keying “J.”

To use the Healing Brush Tool, hover your cursor over the area of your image that you want to sample. Hold down the ALT key (OPTION on Mac) and click on the sample area (the cursor will become a target symbol when you hold down ALT/OPTION).
Move your cursor to the area of the image that you want to blend your sample into. Click and hold your mouse to “paint” with your cursor in the new area of your image. The Healing Brush Tool will sample the original portion of your image and paint it over the new area of your image, blending the pixels together.

Like the Clone Stamp Tool, you’ll need some patience to become a pro with the Healing Brush Tool. But it could be a better option than the Clone Stamp Tool to remove spots or blemishes from a product image, depending on the image and what you need to do to it.
Dodge Tool and Burn Tool
The Dodge Tool lightens pixels in an image; the Burn Tool darkens pixels. With both tools, you “paint” onto your image with your cursor just as you would with the Brush Tool.
The Dodge Tool and Burn Tool share the same space on the Toolbar. If neither are visible, they’re probably suppressed behind the Sponge Tool. When visible, the Dodge Tool or Burn Tool can be accessed by typing “O.”

With either the Dodge Tool or Burn Tool selected, you can adjust the tool’s size and hardness using the options at the top of the application window. You can also choose the range of pixels you want the tool to affect.
- Highlights: only very light areas of your image
- Midtones: pixels with colors that are in between dark and light
- Shadows: only the darkest pixels
Exposure controls the degree to which affected pixels change.

If you want to darken the shadows on a product image, select the Burn Tool, adjust the size of the tool to be roughly the same size as your smallest shadow, set the range to Shadows, and “paint” with the tool on your image where shadows already exist by clicking and dragging with your cursor.
Want to learn more about adding shadows in your shot? You can learn how to add a natural shadow in Photoshop.
To brighten the lightest areas of your image, choose the Dodge Tool, set your range to Highlights, and click and drag over the lightest areas of your image.

Sharpen Tool
The Sharpen Tool can be found about midway down the Toolbar. It may be hiding behind the Blur Tool or the Smudge Tool.

Like many other tools discussed in this Photoshop Tool tutorial, you can adjust the size, hardness, and strength of the tool in the Options Bar at the top of the application window.

To use the Sharpen Tool, paint over a selection of your image. When you do so, Photoshop will attempt to remove extraneous pixels in your image, thereby sharpening the edges where different colors meet in your photograph. This can be useful when you want more definition to appear in a pattern on your product image.

Smudge Tool
The Smudge Tool is located in the same place as the Blur Tool and Sharpen Tool in your Toolbar.

Like the Sharpen Tool, you can adjust the size, hardness, and strength of the tool in the Options Bar. You also have the option to check “Finger Painting” in the Options Bar, which will pull in your Foreground color while using the Smudge Tool.

When you paint with the Smudge Tool, it will drag the pixels of your image in the direction of the brush stroke.

Hand Tool
The Hand Tool moves the portion of an image that you’re currently viewing.
The Hand Tool only works if you’re zoomed far enough into an image that one or more sides of the image are no longer visible. You can quickly access the Hand Tool by clicking “H.” If you’re selecting the tool from the Toolbar, it may be located behind the Rotate View Tool.

With the Hand Tool selected, click and drag within your image to change your view. No elements of your image move when you use the Hand Tool; only your view of the image is affected.
The Hand Tool is useful if you need to zoom into a portion of an image, and then view another portion of that image without zooming out all the way.
Zoom Tool
The Zoom Tool allows you to zoom in or out of an image quickly. Access the Zoom Tool by clicking “Z.”

To use the Zoom Tool, click on the portion of your image that you want to zoom into. To zoom out, hold down the ALT key (OPTION on Mac) and click with the Zoom Tool.
The Zoom Tool is important to help refine small details that shoppers can see when zooming in. Zoom is an important function for online stores.
How to customize the Toolbar in Photoshop
You can customize the Toolbar part of Photoshop a few different ways.
Move the Toolbar
To customize the Photoshop Toolbar location, click on the series of vertical lines (located at the top of the Toolbar) and drag the toolbar to another part of the screen. This action un-anchors the Toolbar from its default location.

Use columns
If you prefer the Photoshop 2024 Toolbar to be two columns instead of one, click on the two triangles at the very top of the Toolbar. Clicking on the triangles again will toggle the Toolbar back to a single column.

Add or remove Photoshop tools
If there are Photoshop tools missing from the Toolbar, or if you want to customize the tools visible in the Toolbar, click on the three little dots located at the bottom of the Toolbar, just above the squares showing the foreground and background colors.

If Photoshop tools have been removed from the Toolbar, they’ll appear in a dropdown once you click on these dots.
If your Toolbar is at its default setting, the only option will be Edit Toolbar. Click on Edit Toolbar to open the Customize Toolbar window.

Within this window, you can customize which Photoshop tools appear on the Toolbar. Tools you rarely use can be moved into Extra Tools so they won’t appear in the Toolbar. Click on the tool you wish to move in the Toolbar column and drag it to the Extra Tools column. You can also drag tools from Extra Tools back into the Toolbar column.
Changing foreground and background colors in the Toolbar
Immediately below the three dots in the Toolbar, you’ll see two color squares (the colors you see in the squares will vary).

Note that one square rests on top of the other. If you click on the arrows to the top and right of the squares, the colors in each square switch places.
The color on top is the foreground color, and the color under it is the background color. You can change either of these colors by double-clicking on the color square and adjusting the color in the Color Picker window that pops up.

It’s important to understand what foreground and background colors are as you learn the rest of the tools in the Toolbar.
For instance, any time you paint with the Brush Tool, you will paint with the foreground color by default. Any time you remove part of a non-layered image (by using the Eraser Tool, or by moving or deleting part of a selection), the background color will show through into your image.
Mastering Photoshop Tools is a lot of work
Photoshop is an amazingly powerful tool, especially when it comes to editing professional photography. It has tons of native tools that can help you accomplish all kinds of edits, turning your beautiful photos into unforgettable shots.
But not everyone has the time or resources to fumble in Photoshop for hours, mastering each of its advanced features. That’s what we’re here for! Path has a team of professional designers who know the ins and outs of Photoshop so you can expect pixel perfect outsourced photo edits every time.
Let us look after your image edits, so you can get back to the fun stuff. Try Path free.
Learn morePhotoshop tools FAQs
What are 7 Photoshop tools?
- Clone Stamp Tool
- Eyedropper Tool
- Hand Tool
- Healing Brush Tool
- Magic Wand Tool
- Move Tool
- Zoom Tool
How do you view tools in Photoshop?
To access Photoshop’s tools, look for the Toolbar located by default on the left-hand side of the application window. If the Toolbar is not there, go to Window > Tools and make sure “Tools” is checked. Once checked, the Toolbar will appear on the left side of Photoshop.
How many tools are in Adobe Photoshop?
Right now, there are 68 tools accessible in the Photoshop 2024 Toolbar. Different versions of Photoshop might have more or fewer tools as Adobe is constantly adding new tools and deprecating older ones.